
There are times when even the smallest details can make or break a localization project. In translation, line breaks, paragraphs, and headings can be just as problematic as word and phrase spacing.
The issue with line breaks and drag-and-drop CMSs
Popular website editors are easy to use but very often you won’t have full control over how they will generate the HTML code in the backend of your website. In practice, this means that the text is simply not formatted well enough for translation software. If you are seeing large chunks of text in the Translation Editor, we can guarantee that this is your case and that the line breaks used on your page are not appropriate.
Even if the content looks visually pleasing, drag-and-drop website builders force you to break large segments of text apart manually because they wrap everything in one HTML element. How to properly break the content apart and which tags to use to avoid this problem in the future?
The problem with <br>
The best solution to properly format the HTML text blocks is not to use <br> elements to create line breaks.
<br> are inline breaks – you can think of them as soft breaks in a Word document.
According to official Mozilla Developer Network documentation, the HTML <br> element produces a line break in text (carriage-return). It is useful for writing a poem or an address, where the division of lines is significant.
First highlighted note on the official <br> tag documentation is the following: Do not use <br>to create margins between paragraphs; wrap them in <p> elements and use the CSS margin property to control their size.
Creating separate paragraphs of text using <br> is not only bad practice; it’s also problematic for people who navigate with the aid of screen reading technology. Screen readers may announce the presence of the element, but not any content within the <br> tags – this can be a confusing and frustrating experience for the person using the screen reader.
Exchange bad practices for good practices
As you already know, the most common error is to use <br> for dividing paragraphs and create line breaks. When you think about it in a simpler way, if you want two items in different visual blocks, you probably would want them in different logical blocks. In most cases, this means using different elements to separate them, like headings and paragraphs, which will also boost your SEO.
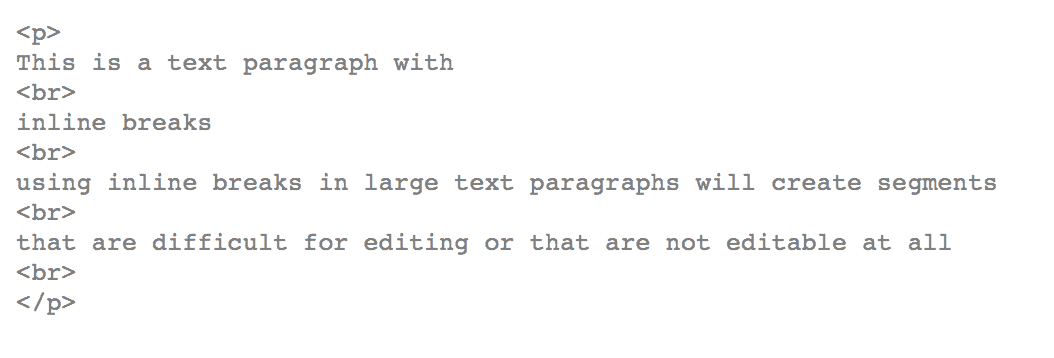
Example of a badly formatted text block in HTML:
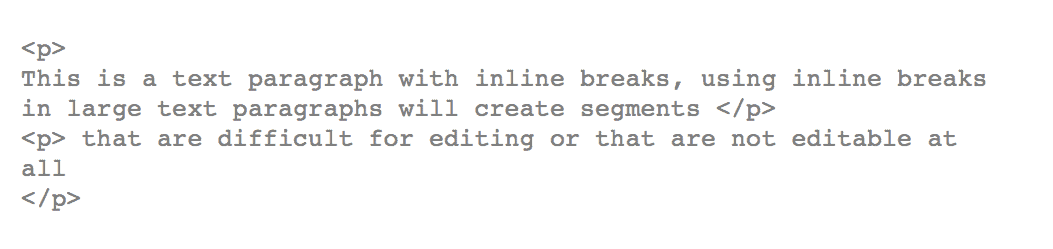
Example of how a text block should be properly broken apart for translation editors:
As you can see in this example, the text block is divided by the <p> elements that replace the inline breaks, especially for large text blocks.
By applying this practice, you will get multiple editable segments in the translation editor instead of having one large uneditable segment.
Use headings, paragraphs, and line breaks wisely
Do you use this practice already, or maybe you just found out about it? Do you often have problems with translating your website, or you found this blog while preparing for the process?
Either way, if you have any questions related to this matter or you need advice on how to deal with website translation, feel free to reach out to us. We will gladly help you set everything up for your global success!