In today’s global market, businesses need to make their software accessible to users from different cultural, technical, and linguistic backgrounds. This process, known as software localization, is crucial for expanding a product’s reach and making it user-friendly for customers worldwide.
As simple as this may sound, it’s not easy to do effectively manually, and many businesses struggle to make their software accessible and user-friendly to customers in different regions. Statistics have shown that 65% of users prefer to buy products in their native language, proving the importance of localization in attracting and retaining customers in foreign markets.
Localizing a large software product is a complex task that requires significant time and resources. Many businesses and software developers lack the tools and resources to make the process seamless. This is where the need for effective Software Localization Tools like TextUnited comes in!
In this article, you will learn how to utilize this powerful tool to achieve your software localization goals and integrate the TextUnited API into your software localization workflow.
Let’s get started!
What are the Challenges that Come with Software Localization?
Localizing software can be challenging. Let’s talk about some common challenges you might face during the software localization process.

Challenges of Software Localization
Translation Challenges
Translating text from one language to another, especially from English to languages like German or Finnish, can change the text length, impacting your software’s layout and usability.
Cultural Challenges
Every culture has its unique customs and traditions. So, ensuring that your software considers local customs, traditions, and societal norms can be challenging during software localization. If your software is culturally insensitive, it will not resonate with your target audience, affecting user satisfaction and adoption rates.
Technical Hurdles
You may encounter various technical hurdles when carrying out software localization, such as coding the software to support multiple languages and regional variations. It can be complex, time-consuming, and costly.
How TextUnited API Facilitates Software Localization Processes
We’ve talked about the challenges of software localization, so how can you overcome them? This is where the TextUnited API comes in to make your software localization processes easier.
Let’s look at some of the key features of the TextUnited API.

Key features of the TextUnited API
Automatic Translation
TextUnited uses AI and machine learning to deliver high-quality software translations that improve with time. This ongoing process translates your software content automatically and keeps improving the translation quality. By constantly fine-tuning its performance for specific tasks and use cases and utilizing proprietary data, the tool ensures that future translations are even more accurate and relevant.
Integration Capabilities
When it comes to integration, TextUnited fits seamlessly into your existing software development workflows. This makes it easy for you to submit content for translation, choose translation levels, and receive translations directly within your workflow. With features like translation memory, TextUnited not only simplifies the process but also helps save costs, making it a great choice for developers and businesses like yours.
Content Automation and Coordination
As mentioned earlier, one of the biggest challenges of software localization arises when it’s done manually. This is where TextUnited steps in to help! It provides automation to manage, coordinate, and track all aspects of your translation projects.
Demo: How to Integrate the TextUnited API for Your Software Localization
This demo will guide you through the process of integrating the TextUnited API into your software localization workflow using a simple JavaScript project.
Prerequisites
Before you begin, ensure you have the following:
- An understanding of RESTful APIs
- A basic knowledge of JavaScript
- Node.js installed
- An active TextUnited account
- A code editor (preferably Visual Studio Code)
- A terminal
Note that API is enabled in the free trial.
Getting Started
To get started, you’ll need to follow these steps:
Get Your Authentication Credentials
To interact with the TextUnited API, you’ll need to authenticate your application. TextUnited supports two types of authentication methods: Basic Authentication and Bearer JWT (JSON Web Token) Authentication. Here’s how to set up both methods:
Basic Authentication
- Log in to your TextUnited account: Go to the TextUnited website and sign in with your credentials.

Logging in to the TextUnited account dashboard
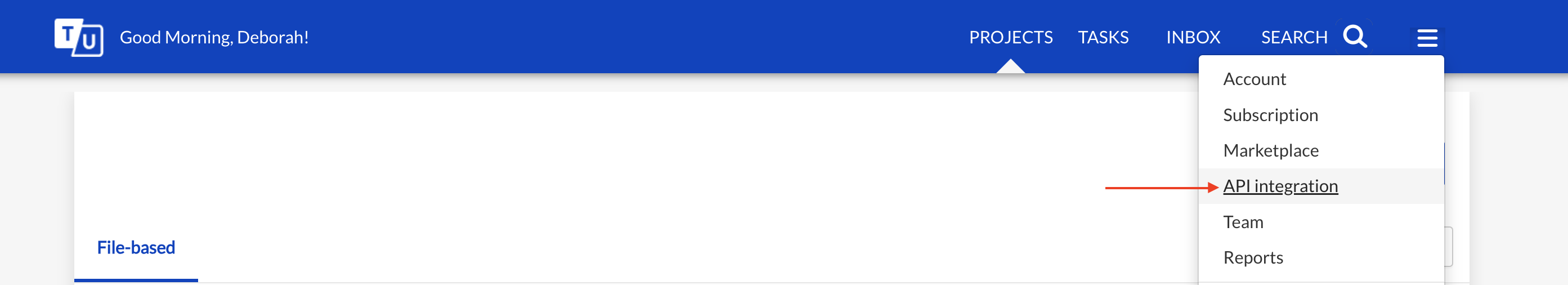
- Go to the API settings: Find the API Integration section. Here, you can set up your API access.

Navigating to the API settings
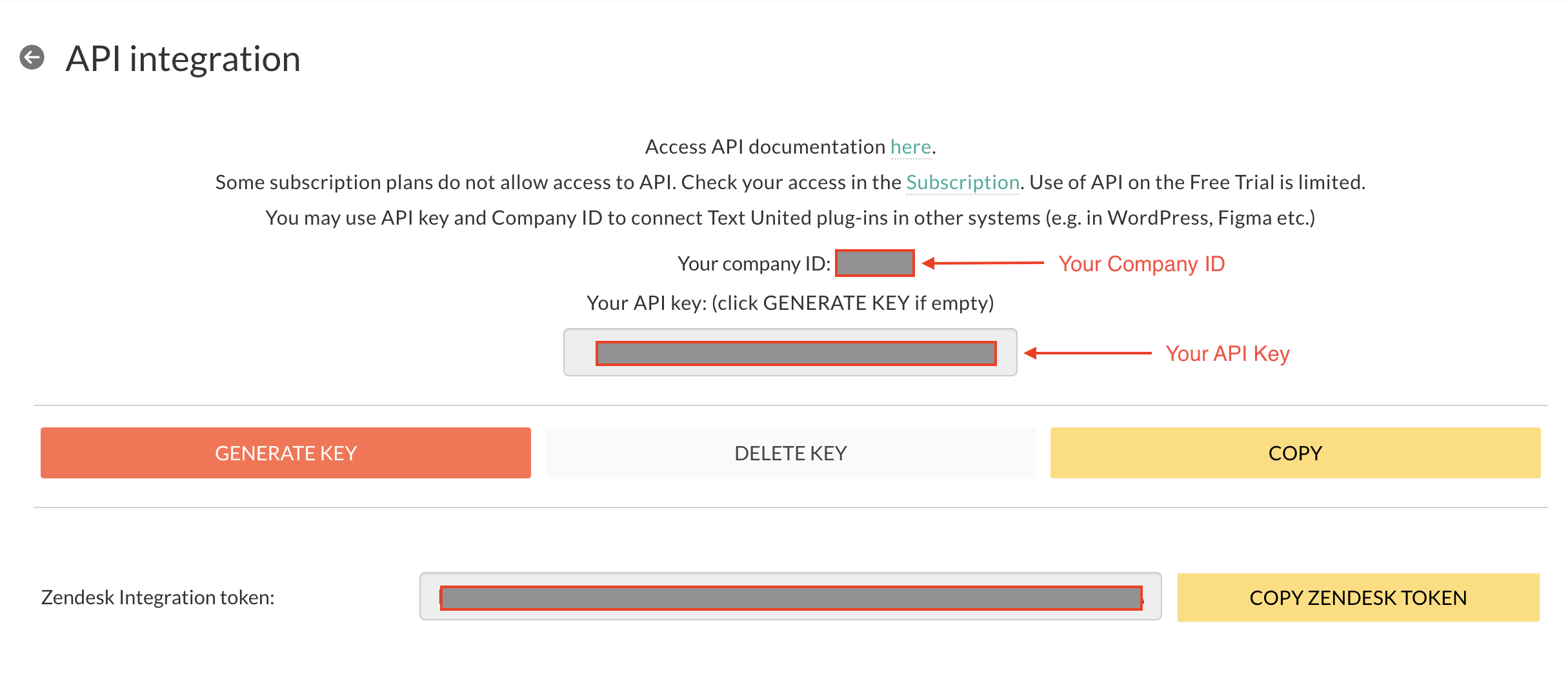
- Generate API keys and tokens: You’ll find options to generate new API keys and tokens. These unique identifiers allow your application to make requests to the TextUnited API.

Generating API keys and tokens
- Use Basic Authentication: With Basic Authentication, use your company ID as the username and your generated API key as the password. To authenticate, include an Authorization header in your API requests formatted like this:
Authorization: Basic <Base64Encoded(CompanyID:APIKey)>.
Bearer JWT (JSON Web Token) Authentication
JWT Authentication is another method supported by TextUnited. This method involves generating a JWT token to authenticate your requests. Refer to the API documentation to get your JWT token. For more details on obtaining your authentication credentials, check this article.
Next, to create a project that uses the TextUnited API for translating segments (e.g., paragraphs, sentences, or single words), follow these steps:
Step 1: Setting Up Your Project Directory
- Create a New Project Folder: Open your terminal or command prompt and go to the location where you want to create your project. Run this command to make a new directory for your project:
mkdir textunited-translator
cd textunited-translator
- Initialize a New Node.js Project: Inside your project directory, start a new Node.js project by running:
npm init -y When you run the command, a package.json file will be generated in your project folder, and you will see the following in your terminal:
{
"name": "textunited-translator",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Step 2: Installing Dependencies
- Install Axios: Since you’ll be making HTTP requests to the TextUnited API, you need to install Axios. Run the following command:
npm install axios - Install Required Modules: If your project requires additional modules (e.g., for file handling or logging), install them using npm install .
Step 3: Creating Your Translation Script
- Create a JavaScript File: In your project directory, create a new JavaScript file for your translation script. You can name it translateSegments.js.
- Open the File: Use your preferred code editor to open translateSegments.js. You’ll write the code to interact with the TextUnited API here. Run the following command if you are using VS Code:
code .
Step 4: Writing the Translation Script
Copy and paste the following code into translateSegments.js. This script prepares segments for translation and sends them to the TextUnited API.
const axios = require('axios');
// Replace 'your_company_id_here' with your actual TextUnited Company ID
// Replace 'your_api_key_here' with your actual TextUnited API key
const companyId = 'your_company_id_here';
const apiKey = 'your_api_key_here';
const segments = [
{
sourceText: "Hello, world!",
targetText: "",
wordCount: 13,
errorMessage: ""
}
];
const requestBody = {
sourceLanguageId: 41, // Get your sourceLanguageId from the API docs
targetLanguageId: 47, // Get your targetLanguageId from the API docs
sourceLanguageCode: "EN-US", // Get your sourceLanguageCode from the API
targetLanguageCode: "FR-FR", // Get your targetLanguageCode from the API
putTargetOnError: true,
segments: segments,
engine: 0
};
axios.post(`https://api.textunited.com/machineTranslation/translateSegments`, requestBody, {
headers: {
'Authorization': `Basic ${Buffer.from(`${companyId}:${apiKey}`).toString('base64')}`,
'Content-Type': 'application/json'
}
})
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});In this code snippet, we are converting our text from English (source language) to French (target language). The are all obtained from the TextUnited API, which supports a number of languages. This information is retrieved by specifically calling this endpoint: [https://api.textunited.com/integrations/languages].
Here’s a brief overview of what each part of the code does:
- Import Axios: We are importing the Axios library for making HTTP requests.
- Set Company ID and API key: These are placeholders “companyId” and “apiKey”, which you will replace with your own credentials. They are used for authentication when making requests to the TextUnited API.
- Define Segments: We are specifying an array of segments to be translated, each represented by an object with properties such as sourceText, targetText, wordCount, and errorMessage.
- Prepare Request Body: The requestBody constructs the payload for the POST request to the TextUnited API. It includes details about the translation job, such as the source and target languages, whether to overwrite the target text on error, the segments to translate, and the translation engine to use.
- Make the API Call: Using axios.post(), we send a POST request to the TextUnited API’s /machineTranslation/translateSegments endpoint and pass the prepared request body. The headers object includes your authorization token and specifies that the content type is JSON.
- Handle the Response: Using .then() and .catch(), we manage the promise returned by Axios, logging the response data to the console upon success or logging the error to the console if an error occurs.
Step 5: Running Your Project
- Execute the Script: From your terminal or command prompt, navigate to your project directory and run the script with Node.js:
node translateSegments.js- Review the Output:Check your console for the output. You should see the translated segments returned by the TextUnited API.
Note that in this example, we are translating a single sentence (“Hello, world”), but you can extend this concept to translate larger blocks of text or even individual words, depending on your needs. Additionally, you can add error handling to your script to manage any issues that arise during the translation process.
Wrapping Up
In this article, you’ve learned about the importance of software localization in making your software accessible to a global audience. We discussed the challenges of software localization and how TextUnited, with its powerful API, can simplify and streamline this process. By leveraging features like automatic translation, integration capabilities, and content automation, TextUnited helps you overcome translation, cultural, and technical challenges.
We also provided a step-by-step demo on how to integrate the TextUnited API into your software localization workflow using a simple JavaScript project. This demo covered everything from setting up your project directory to running your translation script, giving you a practical foundation to start using the TextUnited API in your projects.
With all this information, you are now equipped to utilize the TextUnited API for your software localization needs. To further explore the capabilities of TextUnited and enhance your localization efforts, check out their additional resources and start optimizing your software for a global audience today.